Paperbell calendars can be embedded into any type of website. See an example of an embedded calendar right here. Scroll to the bottom of this page for instructions for your specific site builder (WordPress, Wix, Squarespace, etc).
Step by Step Instructions
Website Calendar Embed
- Choose your package
When people schedule with you, they are scheduling time for a specific package. So first, navigate to your Packages page and click on the package for which you’d like to embed scheduling.
- Click on the “Sharing” tab

- Copy the embedded calendar code
Look for the code in the embedded calendar section and click the copy to clipboard button
- Paste code into your website
Go to your website and navigate to where you’d like the embedded calendar to live. This could be on a “contact me” page or a “services” page.
In some website builders you will need to add a code snippet.
In others you’ll need to go to the text, code, or HTML view, and paste your code in the right place on your page.
You can also email the pasted code snippet to your web developer and have them add it to your website.
If you run into trouble, reach out to your website builder or email us at hello@paperbell.com. 😊 - Preview or view the live site to test
Many website builders DON’T show the embedded calendar when you’re working on the site. You will need to either preview or publish the page to make sure it’s working properly.
Frequently Asked Questions
How can I change the styling of the embedded calendar?
You cannot change the font or styling. The calendar will be black text on a white background, so we suggest inserting it into a section of your site with a white background.
Will the calendar adjust to my site?
Yes, the calendar automatically adjusts to the size of the “box” you place it in on your website. So the width will change depending on where it is placed.
Does it work on mobile?
Yes! Your clients will be able to book and checkout using mobile.
How can I just share my “general” calendar without choosing a package?
After your client chooses a time they will complete the rest of the checkout process (e.g., payment and contract signing). That’s why your calendar needs to be tied to a specific package.
If you’re thinking about a free discovery or introductory session, here’s how to set that up.
After they choose a time it just goes blank/I’m getting a “redirect blocked” issue. Help!
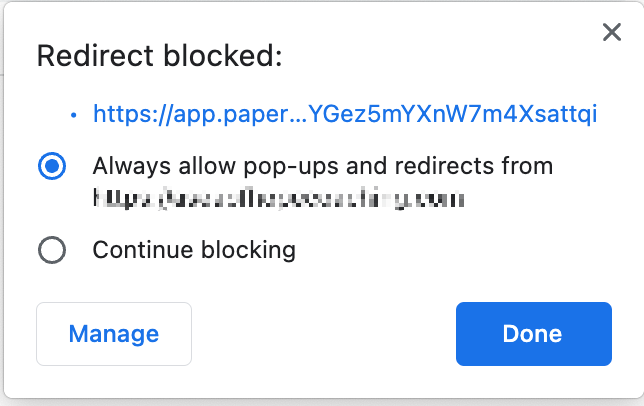
If your client is using the latest version of Chrome, they may get a message that pops up in their browser that a redirect has been blocked. This is because once the client chooses a time from the calendar we redirect the page to the rest of the Paperbell checkout experience.
To complete the booking, your client needs to choose the “Always allow pop-ups and redirects” from your site:

How to Embed a Paperbell Calendar in Squarespace
In your Squarespace site builder you want to look for the “code block” option, here is more information.
How to Embed a Paperbell Calendar in WordPress
WordPress instructions can vary depending on what site builder you use. (Here are the instructions for Divi and Elementor.) If you are using “regular” WordPress you’ll use the text editor to insert your code.
How to Embed a Paperbell Calendar in Kajabi
Kajabi calls this option a “custom code block.” Here is more information.
How to Embed a Paperbell Calendar in Weebly
In Weebly you need to add an “embedded code” element: here is more information.
How to Embed a Paperbell Calendar in Wix
With Wix you need to add a widget with a custom HTML box, explanation here.
How to Embed a Paperbell Calendar in Showit
Look for the “embed code” option: here is more information.
How to Embed a Paperbell Calendar in GoDaddy
In GoDaddy you’ll add a section, search for the HTML section, click add, and then paste the code you copied from Paperbell. Here are more detailed instructions.
